Hvad er et HTML-sitemap?
Du er måske faldet over begrebet HTML-sitemap i dit arbejde med SEO. Men hvad er et HTML-sitemap egentlig for en størrelse, og hvordan kan du bruge det? Det kan du læse meget mere om på denne side.
Et HTML-sitemap er egentlig bare en side på din hjemmeside, der har links til forskellige områder. Formålet med HTML-sitemappet er at øge tilgængeligheden for crawlerne, så de lettere kan navigere rundt på din hjemmeside. HTML-sitemaps er kort fortalt et værktøj til at forbedre din interne linkstruktur, og hjælpe med at få linkværdi ned i selv de dybeste undersider.
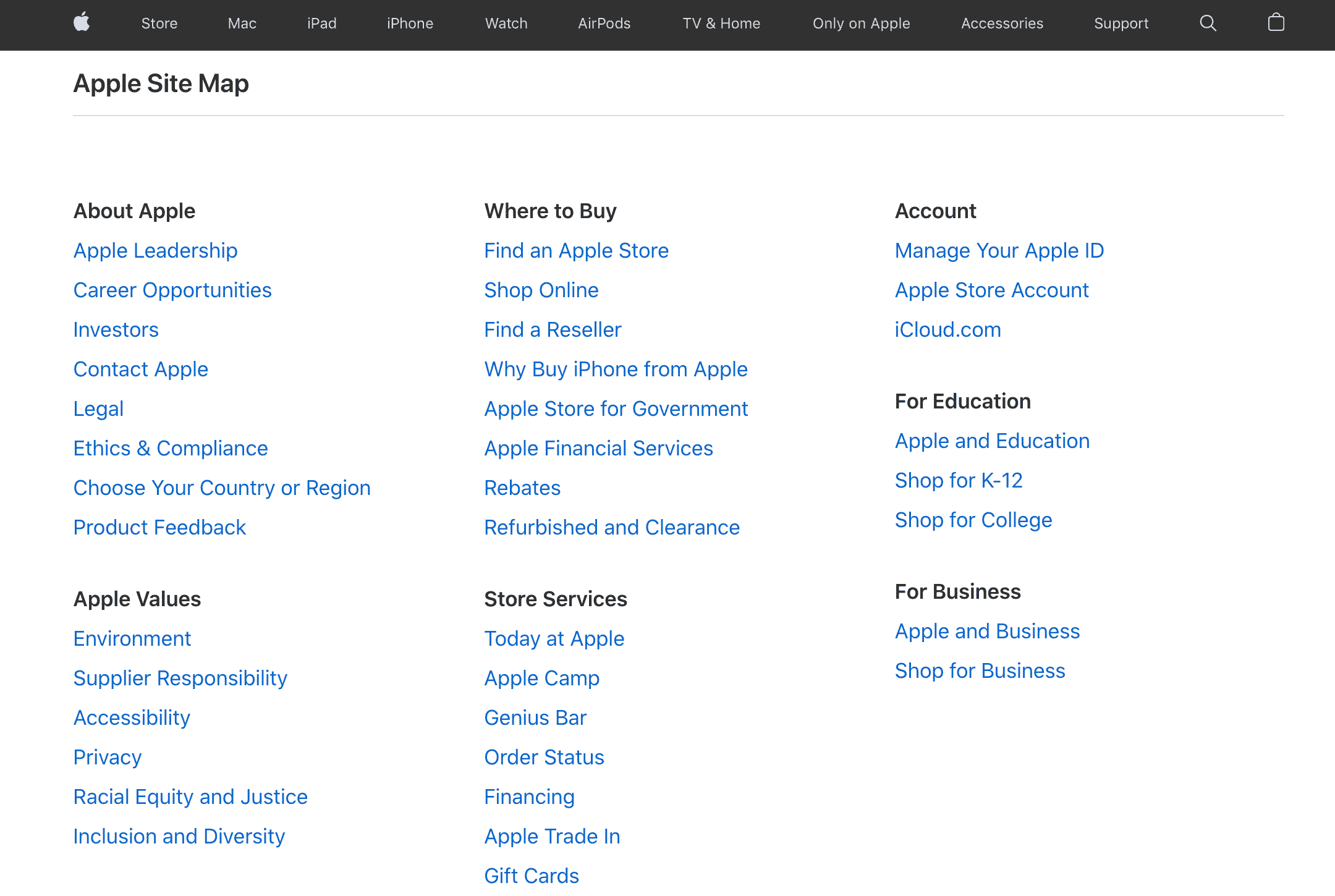
Men… Nu er forfatteren til denne artikel jo en navlepillende SEO-specialist, så jeg er ret biased mod at bruge HTML-sitemaps til at fremme SEO. Men rent faktisk er HTML-sitemaps også vigtige for brugernes oplevelse. Tag blot dette sitemap fra en større amerikansk virksomhed:

Sitemaps er rent faktisk et godt værktøj til at hjælpe dine besøgende med at finde det rette indhold.
HTML-sitemaps er super effektive, hvis du har store websites, eller hvis du vil sikre at du får indekseret nye sider hurtigt. Du kan enten lave et enkelt sitemap – eller hvis du har et meget stort website, så kan det være en fordel at fordele dine links på flere separate sitemaps.
Forskellen på HTML og XML sitemaps
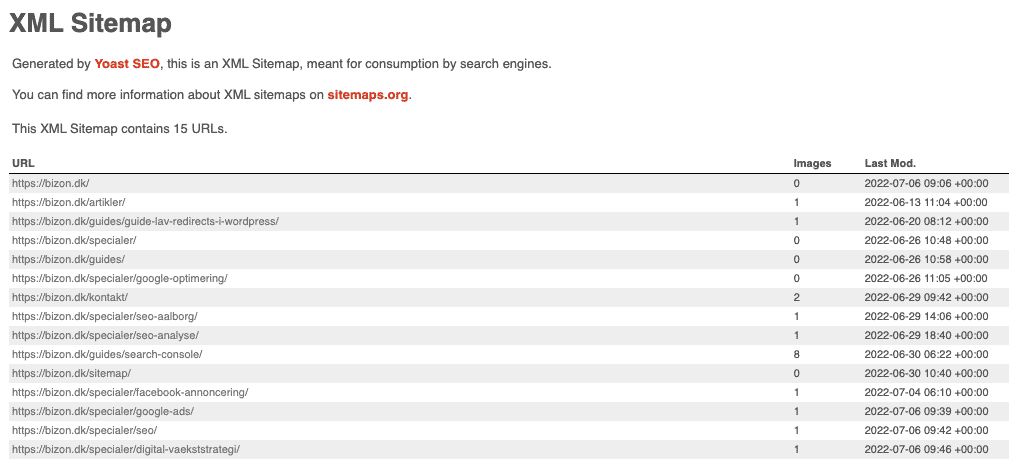
Når vi taler om sitemaps, tænker de fleste på dynamiske XML sitemaps. Det er sitemaps, der ikke er beregnet til brugeren, men i stedet til maskinel aflæsning – eksempelvis ved at indsende det til Google Search Console. Dermed kan Google få besked om nye sider på dit website.

Herover kan du se et eksempel på et XML sitemap, som det bliver genereret at Yoast SEO pluginnet.
Men en af ulemperne ved dynamiske sitemaps er, at de kan skjule indekseringsproblemer. Altså problemer med at Googlebot ikke kan finde og crawle dit indhold. Det kan eksempelvis ske, hvis man har orphan (forældreløse) sider. Orhan pages er sider, der ikke har links fra andre sider på din hjemmeside.
Har du brug for et HTML sitemap?
For et par år siden postede Google’s John Mueller en kommentar, hvor han sagde at HTML sitemaps ikke er besværet værd. Så kan det overhovedet svare sig at lave ét? Der kan faktisk være flere tilfælde, hvor et manmade sitemap kan være en rigtig god ide.
Her på BIZON kan du finde en lang række artikler, viden og guides. Det er ikke det hele, der umiddelbart skal være synligt i topmenuen – for det er ikke alle sider der er kommercielle. Derfor har vi lavet et HTML sitemap, hvor alle sider automatisk bliver tilføjet – Dermed sikrer vi, at vi får tilført linkværdi til alle de nye sider vi måtte oprette.
Der findes flere måder du kan teste, om du kan have gavn af et HTML-sitemap: Med flere SEO-værktøjer som eksempelvis Screaming Frog eller SEMrush kan du crawle din hjemmeside. Hvis du har fejl som:
- Orphan pages
- More than 3 clicks from the front page
kan der være idé i at oprette et sitemap.
Hvordan laver man et HTML-sitemap?
Som du har set i eksemplerne ovenfor er HTML sitemaps blot almindelige sider, hvor der er listet links til vigtige sider på dit website. Du kan vælge blot at lave et link, eller du kan vælge at skrive en kort beskrivelse sammen med linket. Begge dele kan virke.
Hvis du bruger WordPress har du i flere temaer mulighed for at indsætte en menu som et element på en side. Så kan du fra ét centralt sted vedligeholde dit sitemap – eller måske endda sætte WordPress til at tilføje nye sider automatisk.
Her får du mine tips til oprettelse af HTML sitemaps:
Hold dig opdateret på online markedsføring